How To Boost Your Website’s Performance With Images
Great images make a website stand out. Make them performant and watch your SEO grow.
Images can have a significant impact on influencing user behavior. And affecting user experience can convert web traffic into legitimate leads.
You may already understand that images are important. Proper implementation and optimization of images can affect not only how a page is read, but how it functions, and even how it fares when it comes to that all-important Google ranking.
So how can you use images to their full effect? We’re going to look at
- Choosing an image
- Making sure the image functions well for your site
- How your image can help your search engine ranking
Choosing an Image
Humans are visual creatures. And, like it or not, you can ruin some of the most compelling text in the world by pairing it with a lackluster image. Conversely, a well-chosen, evocative image can really drive your point home.
This is why it’s so important to pick eye-catching images that help your message stand out.
Ideally, your website would employ a professional photographer/graphic designer to make all (or at least some) of your original images for you. Specific, relevant images will always draw more interest than stock photography.
However, if you can’t afford a photoshoot for every blog, take heart! There are ways to breathe life and originality into stock photos.


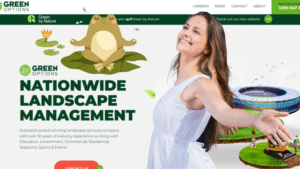
See? On the left is a stock photo. So is the photo on the right. But the one on the right is taking advantage of filters, of text and logo customization. (We used Canva, a free, online graphic design tool for non-designers.) It takes a generic, stock image and puts a business’ unique fingerprint on it. It makes the image an invitation to engage with your brand.
There are great stock photo resources available if you’re just getting started with customized images. (We like Pexelsand Pixabay, ourselves.)
Do Your Images Function on all Devices?
Okay, so you’ve made some unique images. A job well done.
Well, we’re not quite done yet. Have you considered how those images are going to look on a tablet? How about a smartphone?
60% of the search engine traffic out there is done from mobile devices. That means your website is more likely to be discovered on a phone than a desktop computer. So the smart approach? Keep mobile in mind first when you’re choosing the right image for your page and make sure your website resizes images properly. (Make sure to avoid any horizontal scrolling!)
Also, consider how well your images can be shared. How will this image be rendered on your social media platforms? Will this look good as a Twitter post? In a Facebook page? If not, it may be worth having multiple images optimized for your various platforms.
How Your Images Can Help Your Site Ranking
The most important factor? Speed. We’ve talked before about the importance speed plays in your Google rank in our Mobile Fail e-book. The longer a page takes to load, the more likely it’ll be penalized by search engines. And what are some of the biggest culprits in slow page load speed? (You guessed it!)
So how do you keep your images from slowing down your site? There are two main things that matter: Location
- File Size. And no, that doesn’t mean that you need to use tiny thumbnail images – we’re talking file size here. File size is the most crucial element to keeping your images from dragging your page’s speed down. Make sure you pick images shot at the right resolution- too low, your image will look grainy… to high, and it will blow up your file size and load very slowly. Optimize your images to smaller-size data formats. You can strip out unnecessary bits and metadata with tools like Optimizilla or ImageOptimizer – it won’t be noticeable to the human eye, and using .jpeg files vs. .png files will keep your load speeds quick.
- Using A CDN. If I’m accessing a page from Michigan, and the page is on a server in California, that’s a long way to ask that data to travel. We can make that process speedier by distributing images through a content delivery network, or CDN. The CDN caches images and distributes them to nodes all over the country. So now the CDN can pull up a copy of that image from a node in Detroit and cut that load time down. There are popular CDN services available in places like Akamai and Cloudfront. (Of course, we provide this service for all of our customers.)
There’s another way that images can help your ranking: as an on-page SEO tool.
Every image has something called an “alt tag” attribute. It’s what you see if the image doesn’t load correctly. (It’s also used to describe images to users using screen readers or who are accessing your site using accessibility tools.) Having clear, relevant keywords to describe your images will give you another level of keyword optimization for your page, while improving the visitor’s experience. The alt tag attribute isn’t going to bump you up to Google’s number one slot, but when it comes to SEO, every little bit does help.
These tips on boosting your website’s performance with Images is part of our Guide To Building The Ultimate Business Website. If you want to learn more about how to fully maximize your website, sign up for a free 6-point website review!