Our 3-Step Webpage Development Process (Yes, only 3)
We have a secret for you…web development doesn’t have to take months and months. Our 3-Step process moves the process along and prevents rework.
We have a secret for you…web development doesn’t have to take months and months. We’ll give you a second to recover…good?
Ok.
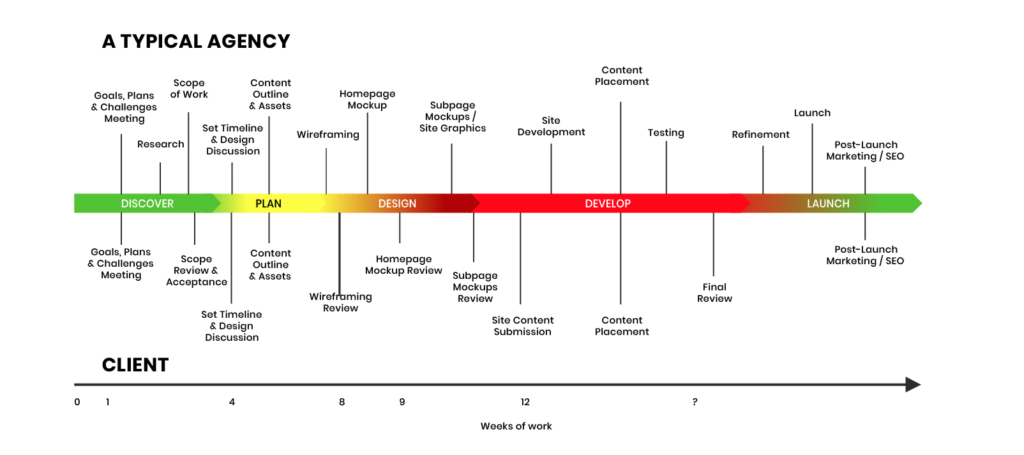
If you start shopping for a website, most agencies or web companies are going to give you a process that looks something like this:

It’s a lot, right?
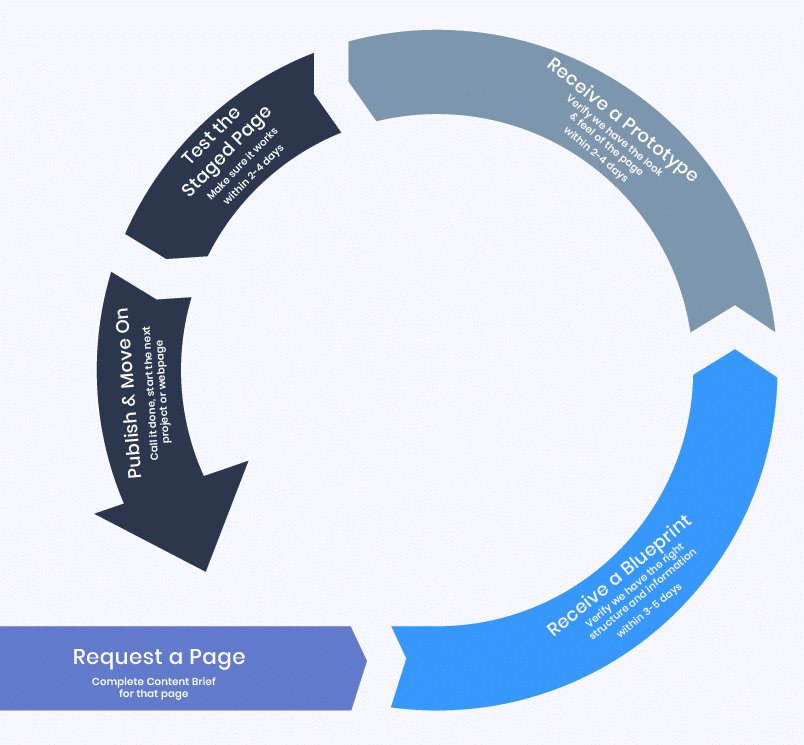
But our process look a little more like this.

That’s a lot easier on the eyes (and budget and timeline), eh?
We’ll go into more details about each step below.
Our 3-Step webpage process is designed to:
- Reduce scope creep
- Reduce costs
- Reduce stress
- Get your website done faster
But, it does require thinking a little bit differently about websites than you have in the past. But don’t worry, we’re going to help.
Webpages Vs. A Website
The first thing to recognize is that a website is really just a collection of one or more web pages.
Your website is complete only when each of the webpages has been built with the right information presented in the right way and it’s functional.
In this way, your website is kind of like a house and our process is like the building process.
Let’s imagine you need a new house and you decide you want to get it custom built. So you go to a builder and this happens:
You: “I’d like a new House”
Builder: “Cool, what are you thinking?”
You: “It’s got to have a living room & a kitchen, maybe some bedrooms…”
Builder: “How many?”
You: “Not sure, 4 or 5, I guess. Oh, and a man cave?”
Builder: “Wait, is it 4? Or 5? Is the man cave in the basement or the attic?”
You: “I don’t know, you figure it out. You’re the expert.”
Sounds crazy, right?
But that’s how people approach websites all the time and trust us, it can get frustrating and expensive, fast.
The fix?
Focus on individual pages, not the whole site.
This allows us to work piecemeal until the entire site is done. The result: it’s done better – and faster.
In many cases, we might realize we don’t need a particular page we’re thinking about, or realize we need one we hadn’t thought about at first.
To avoid pitfalls and keep up good communication, which is key to a successful website project, our process starts at step 0.
Want the slides to this presentation? Download them here for free.
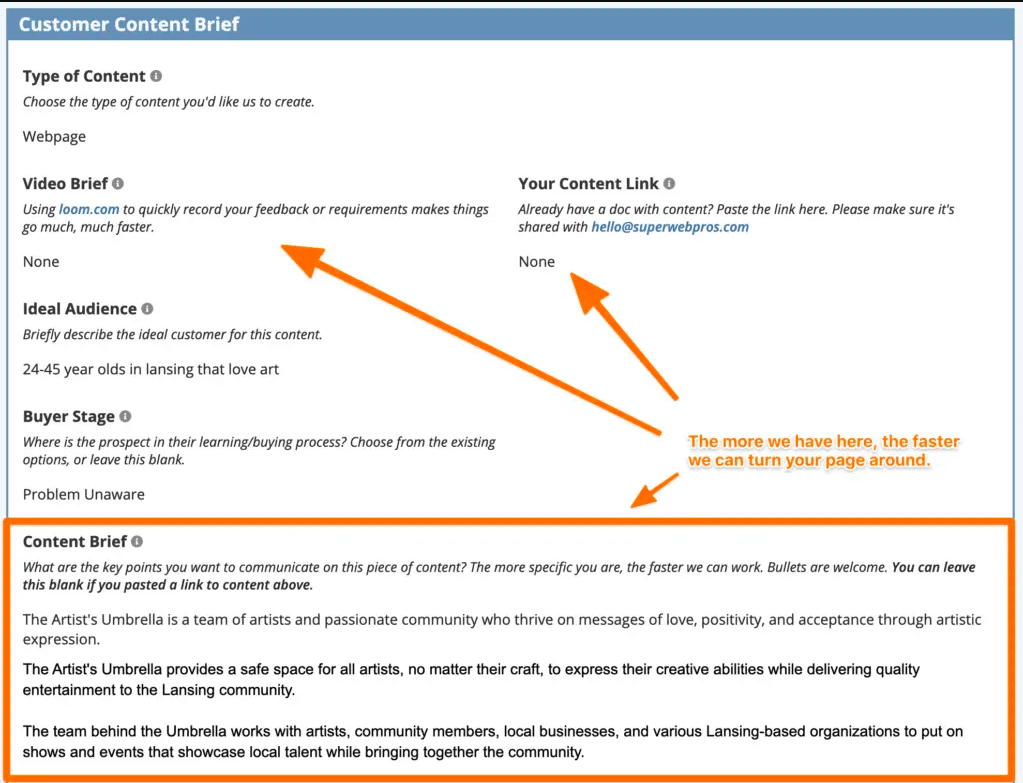
0. Create a Content Brief
A content brief is the first step in effective communication (seen in purple on our chart). When you work with us, you’re asked to complete a content brief for every page you want us to create because we need clarity on what you’re trying to accomplish and why for each specific page.
Once that’s done, then we can start actually building your web pages, and those pages typically are going to go through three steps.
- Blueprint
- Prototype
- Development
1. Blueprint
For this step, think back to the house analogy. Any architect you hire to build your house is going to build out the blueprint for the house to make sure you’ve got all the rooms that you’re expecting to have. That blueprint might turn into a model depending on the size of the project but the point is, you don’t start building until everyone has a shared vision they can work off of together.
The blueprint shows that this outlet is going to go here, that light is going to go there, and this room is going to look like this and have this shape.
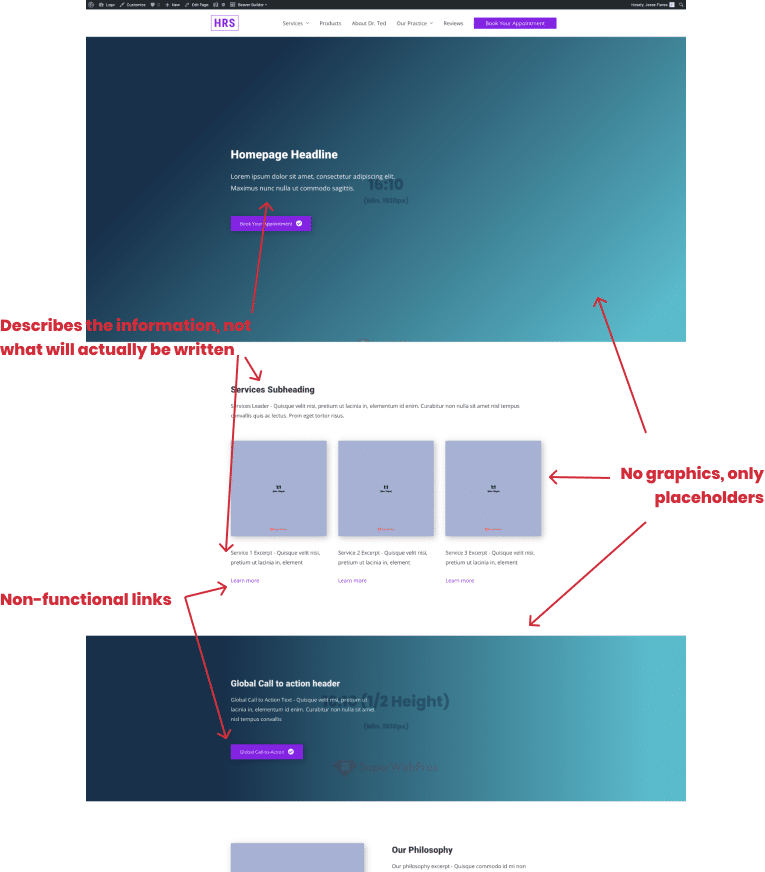
The purpose of a webpage blueprint is to make sure you’ve got the right information being communicated on a given page.
In the blueprint, you want to look at structure and flow; does it make sense?

The Blueprint won’t contain specific information, but rather placeholders for information. There won’t be any graphics or copy (just like a house blueprint won’t show a couch or what color the walls are).
We just want to make sure the structure and flow make sense. Does all the information show up where you’re expecting it to show up?
Generally speaking, the purpose of the blueprint is to say; do we have the right spot for the right information on this page, yes or no?
That’s all we’re looking for in the blueprint phase.
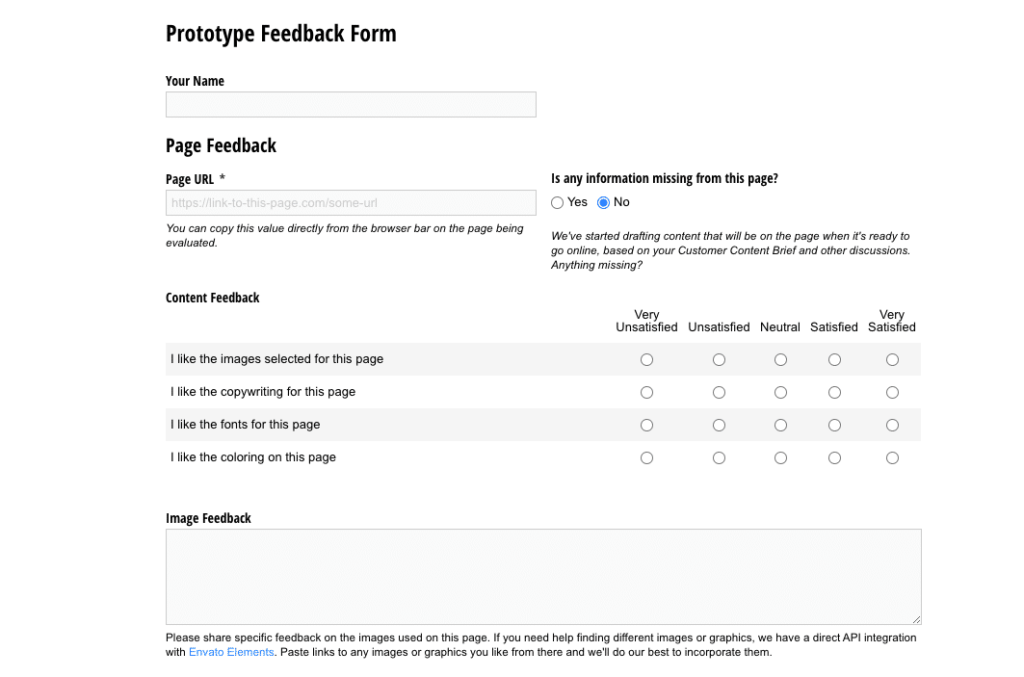
2. Prototype
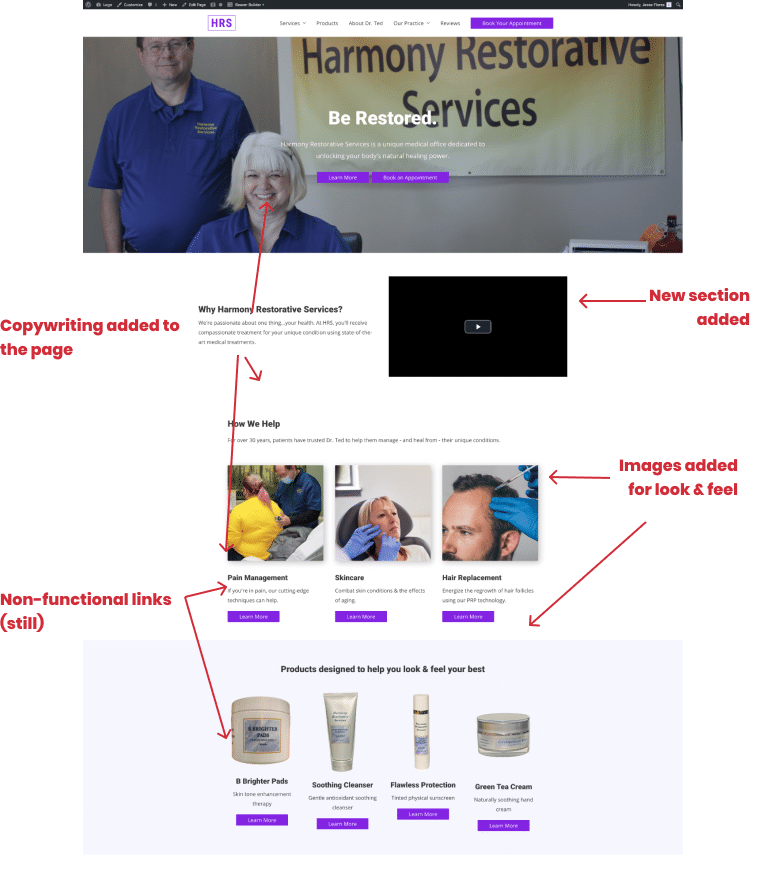
In the Prototype step, we’re looking at the presentation of that page.
We’re starting to build the walls of our house, so to speak, and starting to paint them and make sure that everything is looking good.

In this stage, you should ask;
- Does the page match the branding or aesthetic that you’re expecting?
- Do the images and graphics work to support the message you’re trying to communicate?
- Does the typography and spacing help to manage information flow and clarity?
We’re not looking at functionality.
We’re looking to make sure that things look the way you want them to look.
In this phase, you should expect:
- Broken links
- Forms that don’t work
- Frames that don’t load
- Videos that aren’t playing
If you were building a house this is where it would start to look like a house but the plumbing probably wouldn’t work (so don’t use the bathroom).
At this point we’re moving from, “this is the right information,” to “this is starting to look really good. This looks like it did in my head.”
Once we hear that, then we can make sure the page works.
3. Development
Now it’s time to get into the formal development of the page.
Here is where we ask;
- Does it link to other pages?
- Do the forms, videos, and graphics work?
- Is the SEO information there?
- Do all the buttons works?
Once this stage is approved, we can start to move on to the next page of the website (but not before), especially if you’re on one of our unlimited plans (we’ll only be working on one or two pages at a time depending on your plan). But we really want to say, “this page is done,” before we move on to another page.
Why? We’ll tell you.
Why this process?
The short answer in one word? Focus.
We’ve found that, unless you’re an experienced project manager, managing multiple pages at a time is really really overwhelming.
Before we used this process, we noticed that customers would give us a ton of information for all over the website and then think they’d given us everything we needed.
But, in most cases, they’d only given us bits and pieces of what we needed for each page.
So, simplifying this process and focusing on a page by page approach is faster, easier, and yes, cheaper.
The blueprint ensures you have the right content.
The prototype ensures you have the right look.
Development makes it all work together.
No Process Is Perfect (We Need Your Help)
Unfortunately, we can’t do everything for you (no one knows your business better than you).
Here’s how you can help:
Create content briefs for each page.
But think about the content for one page at a time. Trust us, it’s easier.

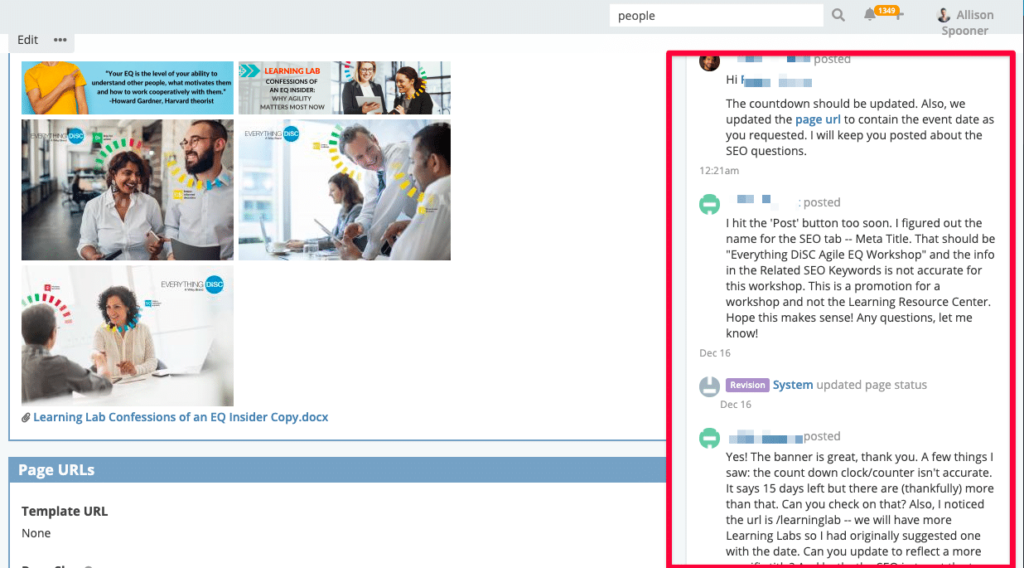
Keep your feedback focused on one page.
Our system makes this really easy because we have a specific feed for each page. Don’t worry about the About Us page if you’re working on the Services page. Focus.

Give timely feedback.
We can only move as quickly as you move. Our general rule is to not move on until we get a thumbs up from you.
With your help, we can avoid re-work.

A Note About Re-Work
Our whole process is designed to avoid re-work because it can get expensive and cause delays. Rework can even end up moving a project backward instead of forward.
Did you know that the Sydney Opera House, which was supposed to be built for $7 million and open on Australia Day in 1963 ended up costing $102 million, and opening 10 years late? It was a super complex project that was poorly managed. Our goal is to avoid that by taking a page-based approach that reduces the likelihood that projects get delayed or run over budget or ends up being really, really frustrating.
Don’t worry, we’re fine with revisions (they’re unlimited) but we’re going to keep the page you’re revising in process, and not move on to the next, until it’s approved. We don’t want to get to the development stage and have you say, “we need to reconfigure this page completely.” No one wants that. That’s how you end up with an opera house that goes $95 million over budget. Yikes.
Done is Better Than Perfect
The good news is, if you’re on one of our unlimited plans (which is how most customers choose to work with us), we can always make updates after the site is live. The purpose of our unlimited plan is to launch first, then learn, and then iterate.
It’s okay to go back through the blueprint prototype publication process if we’ve got information and data showing us that this page isn’t converting. It’s better to have a page that isn’t working than not have a page at all.
In fact, we want to rebuild a page if it isn’t working for you, but trying to envision the perfect page that’s going to convert or sell or do whatever before we’ve even put it in front of the public is only going to slow things down and we’ll never get to the learning phase.
Our process has been designed by doing and we hope that we’re doing can improve the speed, quality, and value of your web development experience.
If you have better things to do than manage your website, please check out our unlimited web design plans; they really are designed to help go through this process in a way that is systematic is easy to follow. It’s iterative and allows for your website to really stay connected to your business goals.








